オリジナルグッズラボでは、デザインエディタを使用して誰でも簡単にオリジナルグッズが作成できます。
このページでは簡単にオリジナルグッズが作れるデザインエディタの操作方法について画像付きで説明していきます。
デザインエディタを開く

まずは、サイト内にある「今すぐデザインする」ボタンからデザインエディタを開きます。

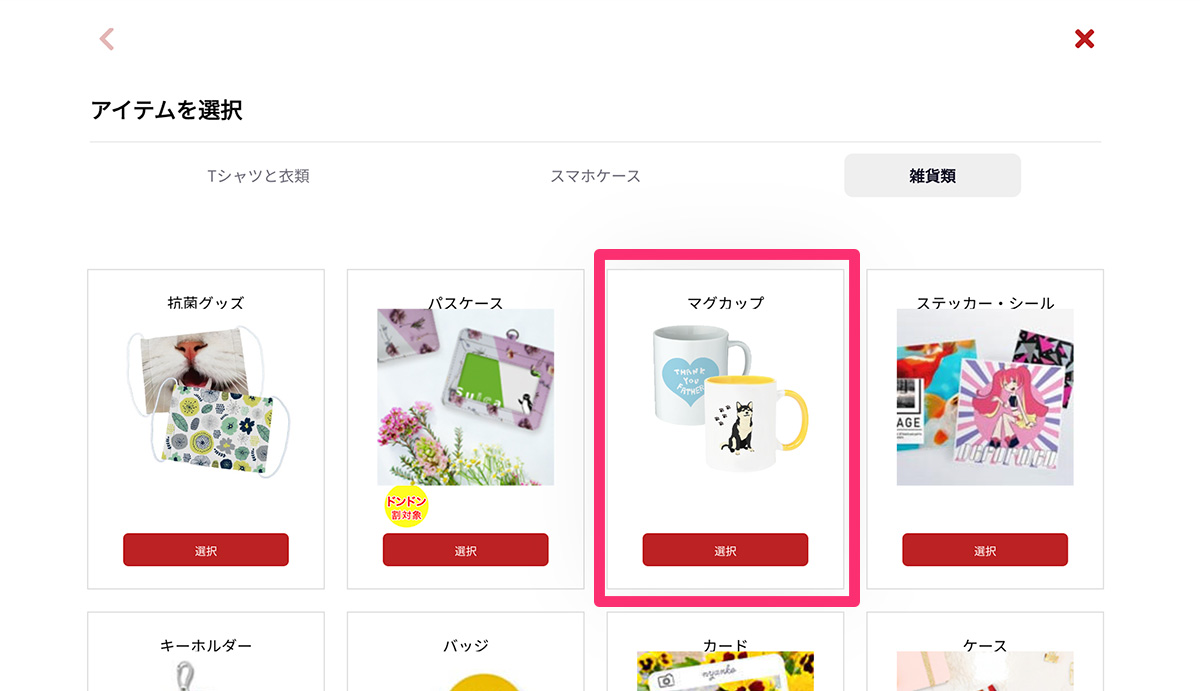
次に商品一覧のページから作成したい商品を選びます。
今回は例としてマグカップをデザインしていきます。
商品・カラー・印刷面の変更

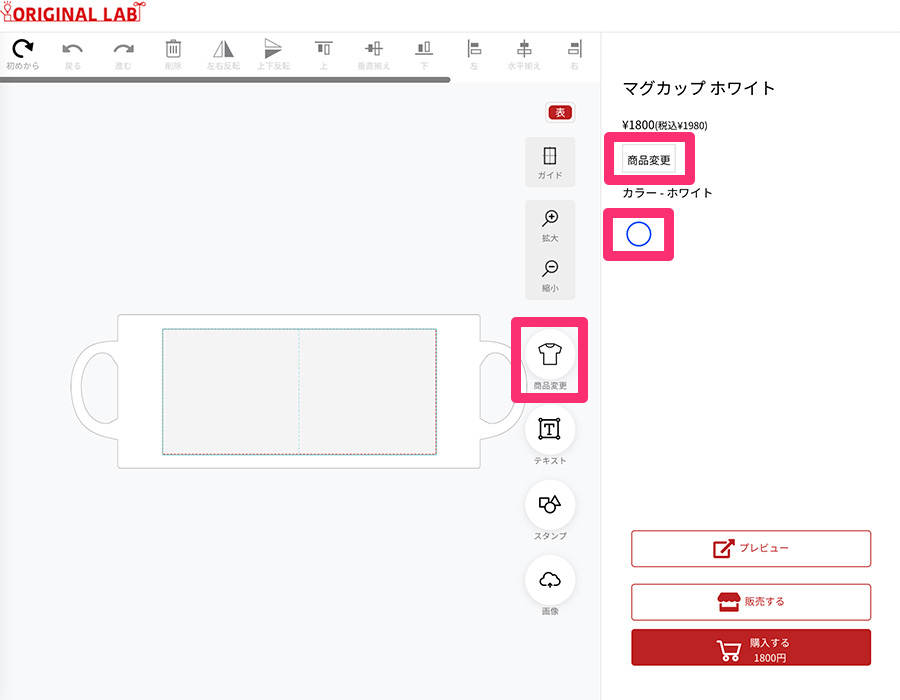
商品を選択後、デザイン画面右側の項目で商品やカラー、印刷面の変更が可能です。
商品を選択後、デザイン画面下部の項目で商品やカラー、印刷面の変更が可能です。
スタンプ機能
スタンプを使ったデザインの方法を説明していきます。

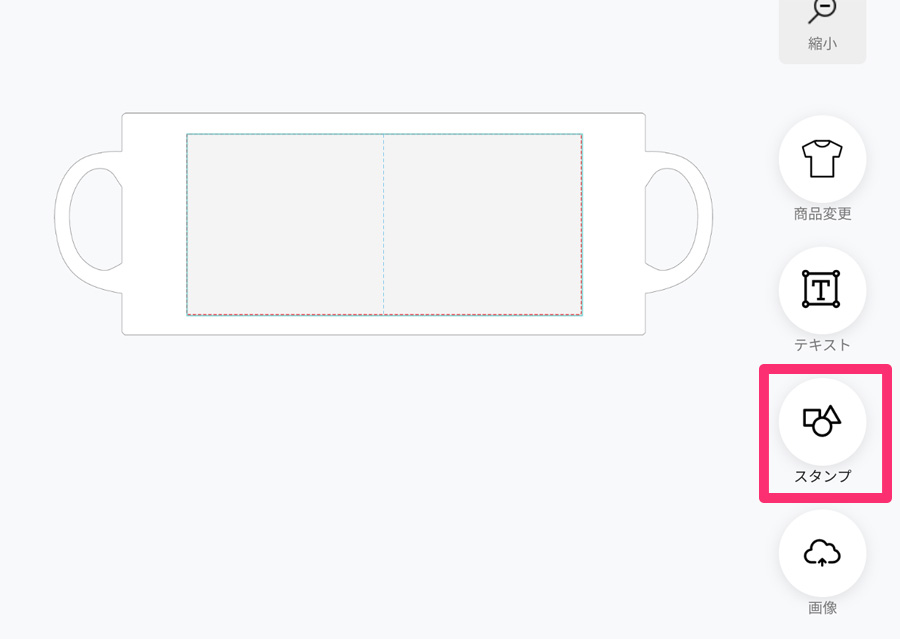
スタンプを入れる場合には、「スタンプ」のアイコンをクリック。
スタンプの使い方

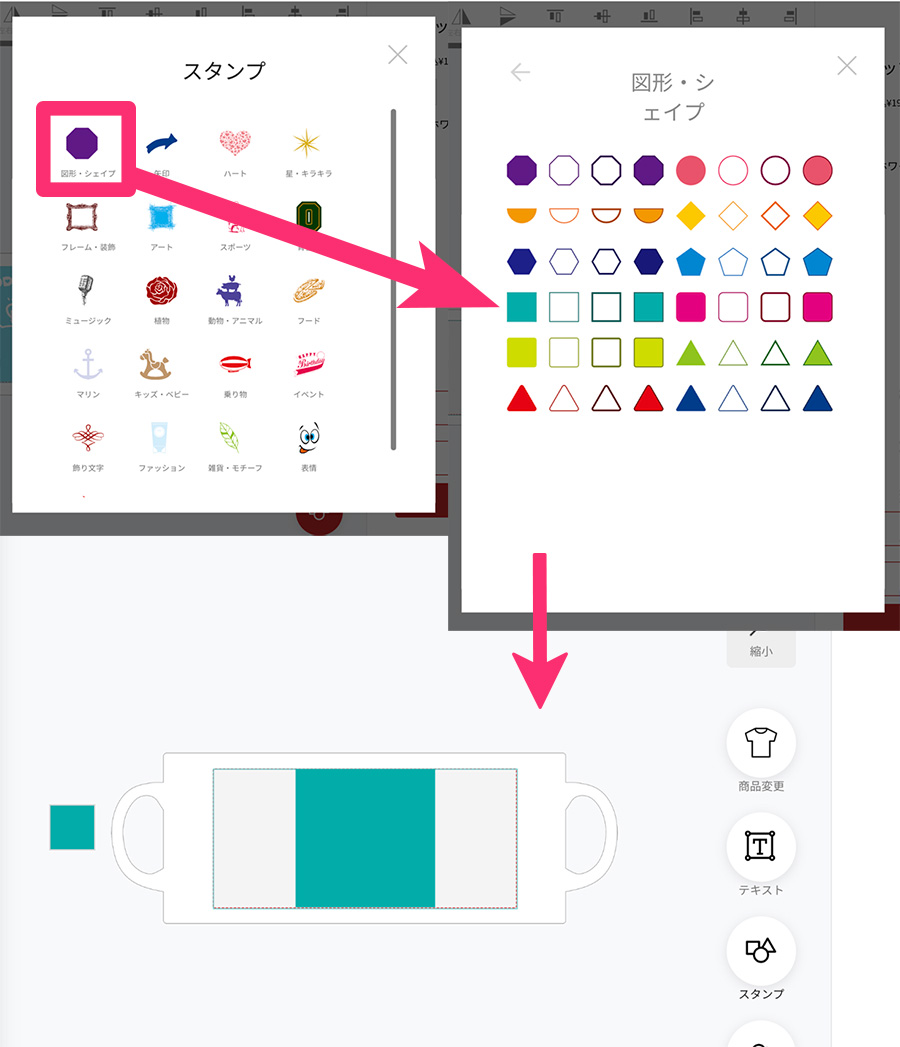
「スタンプ」のアイコンをクリックすると様々な種類のスタンプがエディタに表示されます。
お好みのスタンプを選んで配置してみましょう。

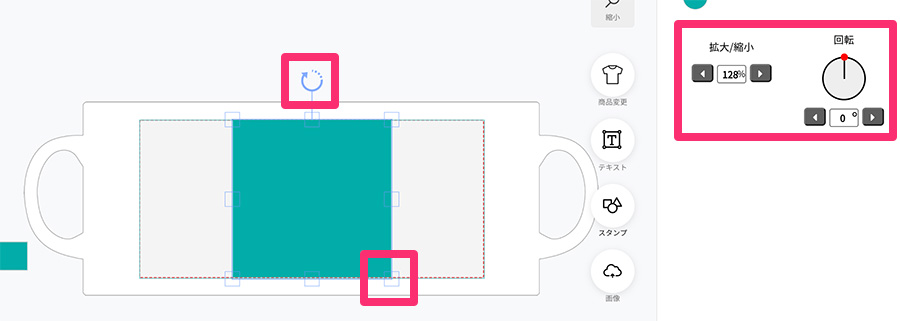
スタンプをクリックすると、「移動・サイズ」と書かれたパネルが出てきます。
調整したい場合は、このパネルで数値を入力して回転・拡大・縮小ができます。
数値を入力する以外にも、画像の端っこにある□マークをドラッグすれば拡大縮小ができますし、画像の上にある〇をドラッグすると角度を変更できます。
スタンプは装飾としてだけでなく、大きく拡大してデザインの背景にするということもできます。
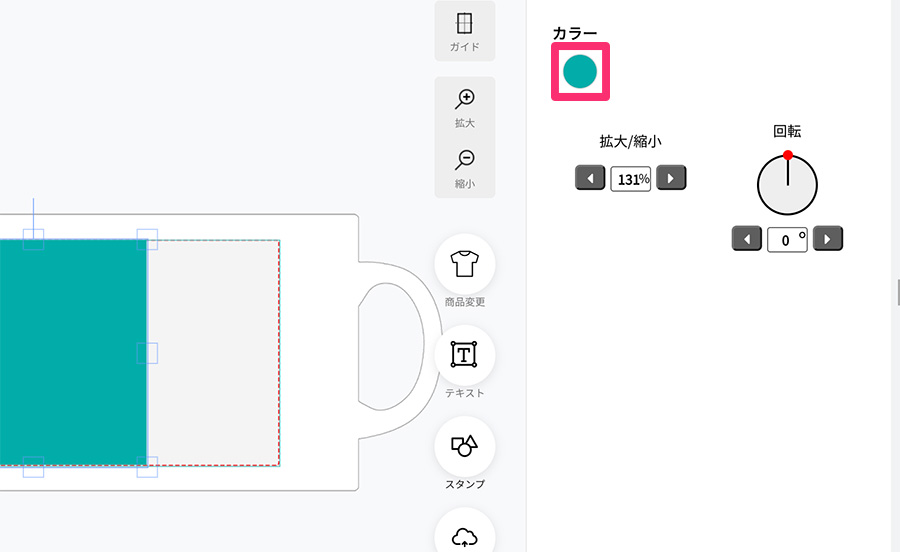
スタンプのカラー変更

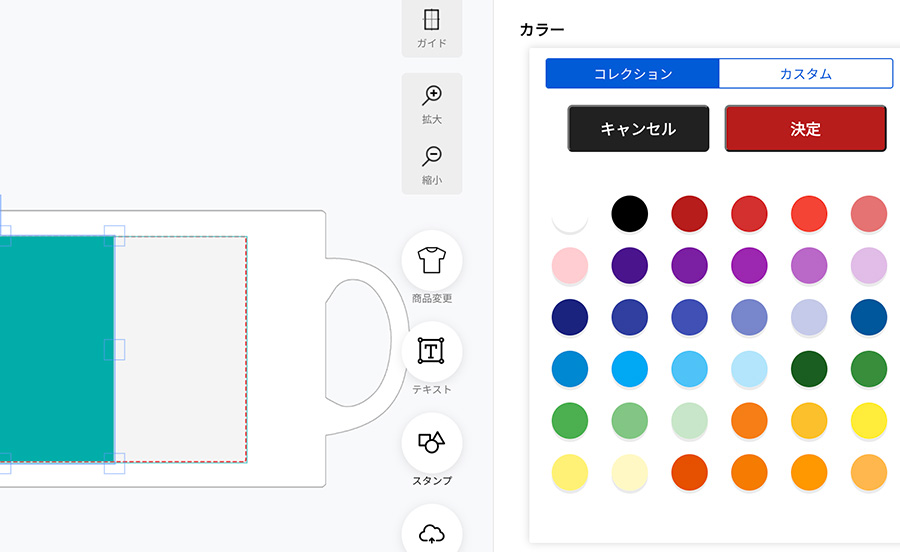
編集パネルの「カラー」という項目をクリックして、色のアイコン(赤い四角で囲った部分)をクリックすると色を変更できます。


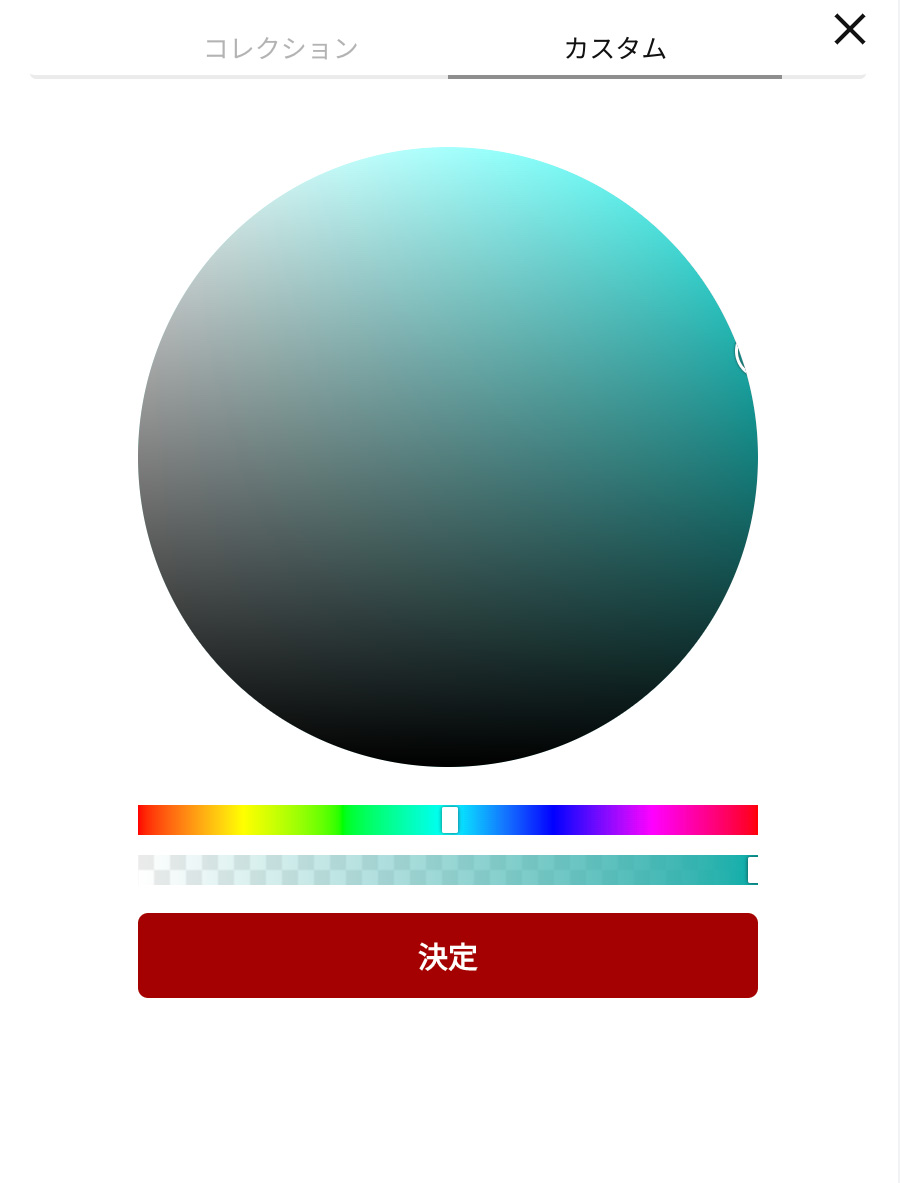
コレクションではあらかじめ用意された色、カスタムでは自分で調節して好きな色を使うことができます。
テキスト機能
テキストを使ったデザインの方法を説明していきます。
テキストの使い方


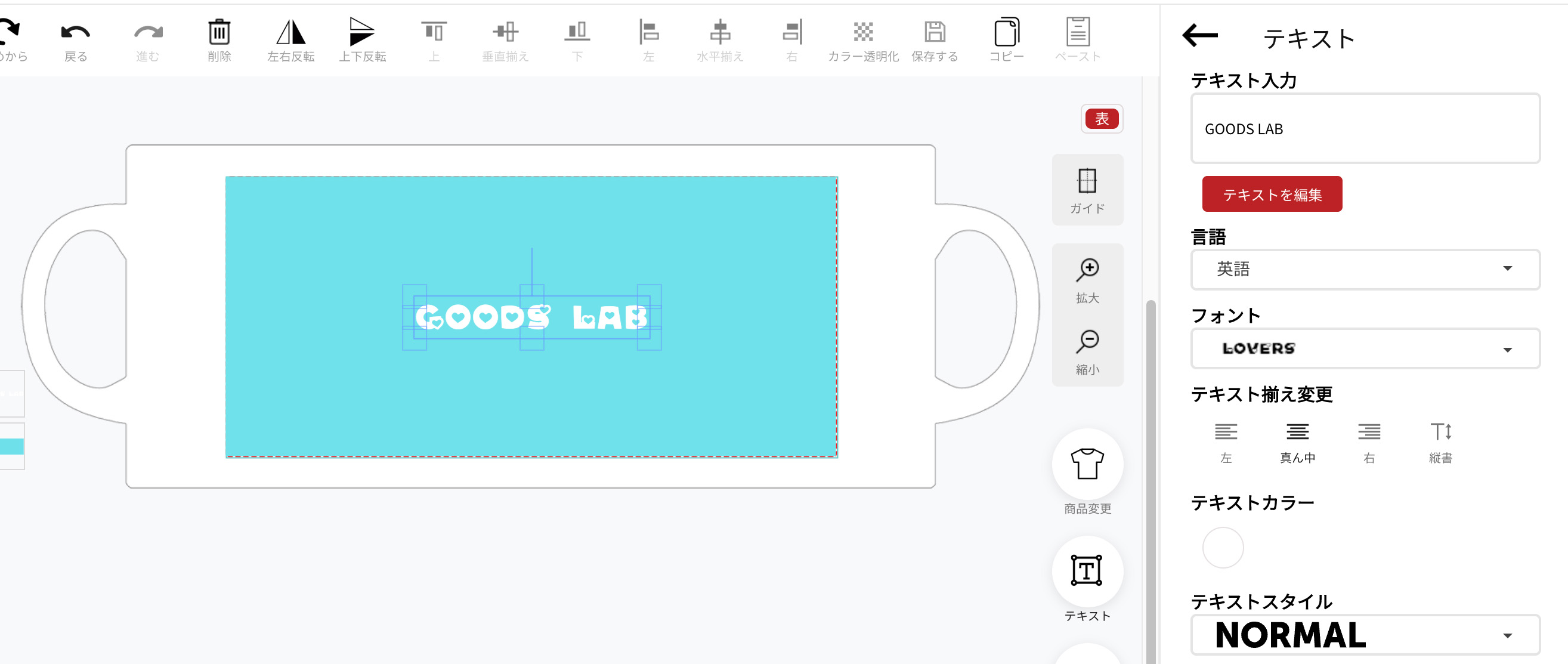
「テキスト」のアイコンをクリックするとエディタ画面右側にテキストを入力できるパネルが表示されます。
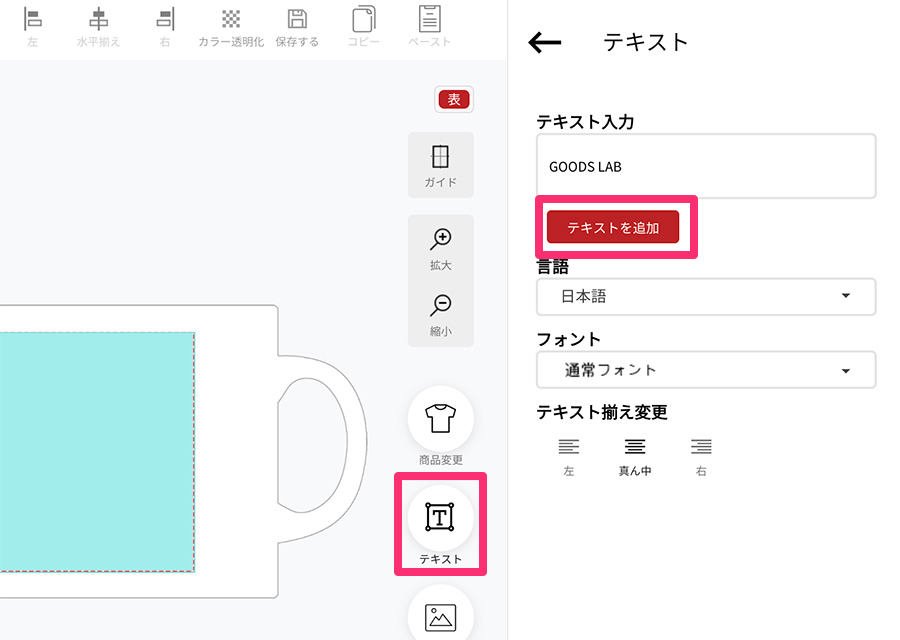
「テキスト」のアイコンをクリックするとエディタ画面下部にテキストを入力できるパネルが表示されます。
お好みのフォントを選択して、文字を入力したら、「テキストを追加」というボタンを押します。

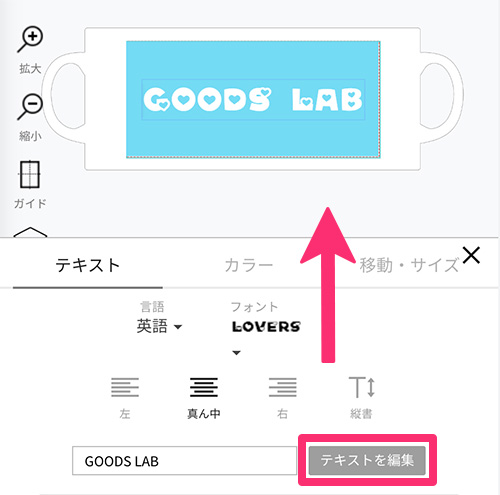
これでテキストの追加は完了!
テキストもスタンプと同じように回転・拡大・縮小が可能です。
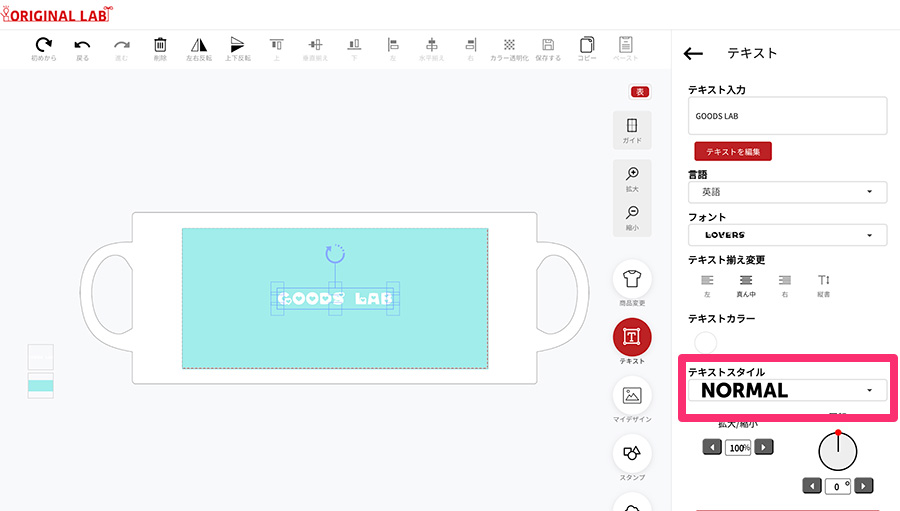
文字スタイルの変更


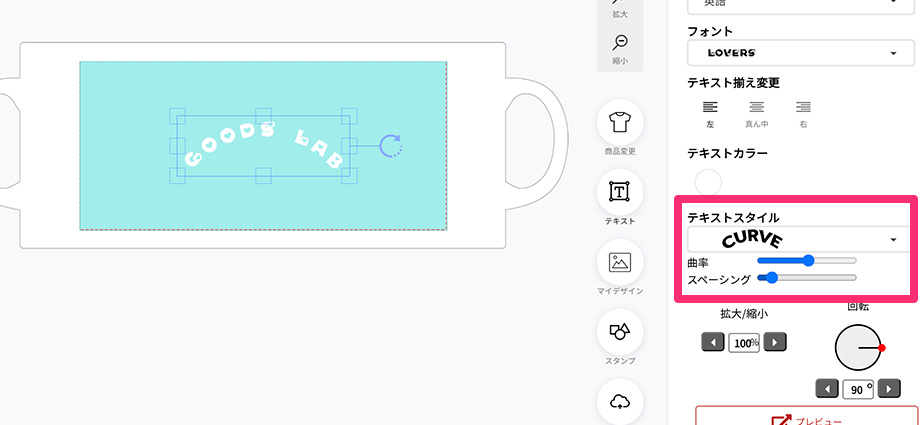
パネルの「テキストスタイル」という項目を開けば、テキストをアーチ型など一味違うデザインにすることもできます。
文字量が多い時はバランスを見てテキストを中央揃え・左揃え・右揃えなどに変更したり、横書きのテキストを縦書きに変えることも可能です。
手帳型ケースの背の部分などにテキストを入れたい場合も、この機能が大活躍です!
画像アップロード
オリジナルグッズラボでは、スタンプやテキストだけでなくお手持ちの画像をアップロードしてデザインを作成することもできます。早速画像をアップロードする手順を見ていきましょう!
画像アップロードの手順


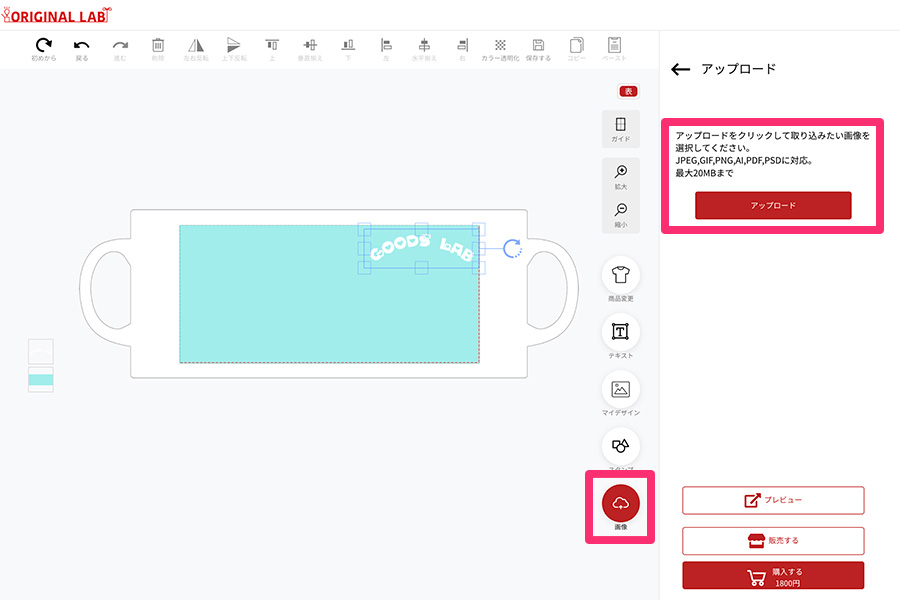
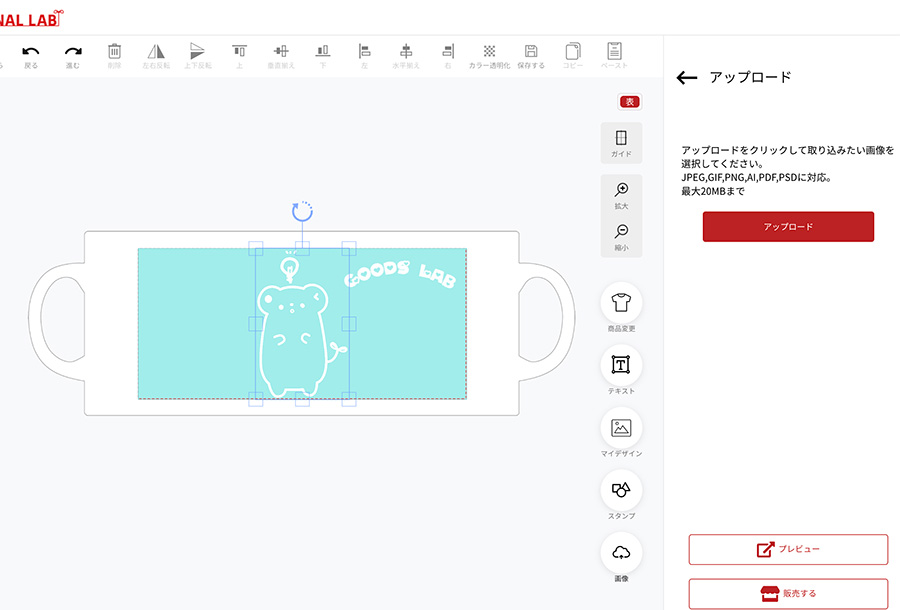
「画像」のアイコンをクリックします。
すると、エディタ画面下部に画像をアップロードできるボタンが表示されます。
すると、エディタ画面右端に画像をアップロードできるボタンが表示されます。
赤色のアップロードボタンをクリックすると画像を選択できるようになるので、デザインに使用したい画像をアップロードします。
※PCをお使いの場合は、ドラッグ&ドロップでもアップロード可能です。
※JPEG,GIF,PNG,AI,PDF,PSDに対応。最大20MBまで

これで画像のアップロードが完了!

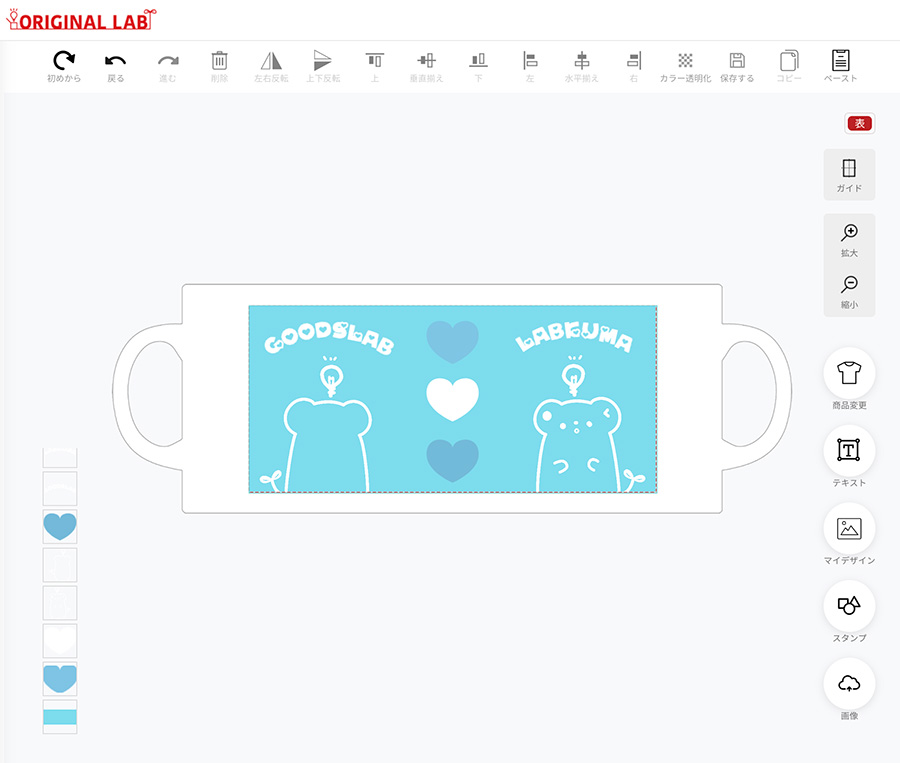
それぞれの配置を調節したり、好きなスタンプを配置すればマグカップの完成!
今回は前後それぞれにらぼくまのデザインを配置して、前から見るとらぼくまの顔、くるりとひっくり返してみるとらぼくまの後ろ姿になるようにデザインしました。
完成したら…

デザインが完成したら、右上にある「購入する」をクリックして、必要事項を入力すればオーダー完了です!
デザインが完成したら、右下にある「購入する」をクリックして、必要事項を入力すればオーダー完了です!


実際に作ってみた完成品がこちら!
前だけでなく、背面にも後ろ姿のらぼくまがいて可愛いですね。こんな風に両面を生かしたデザインにするのもおすすめです。
その他ツール【応用編】
デザインエディタには、基本的なスタンプやテキスト機能の他に、レイヤーの入れ替え/カラー透明化などのツールを用意しています。
基本ツール以外のツールについてそれぞれ説明していきます。
レイヤーの入れ替え

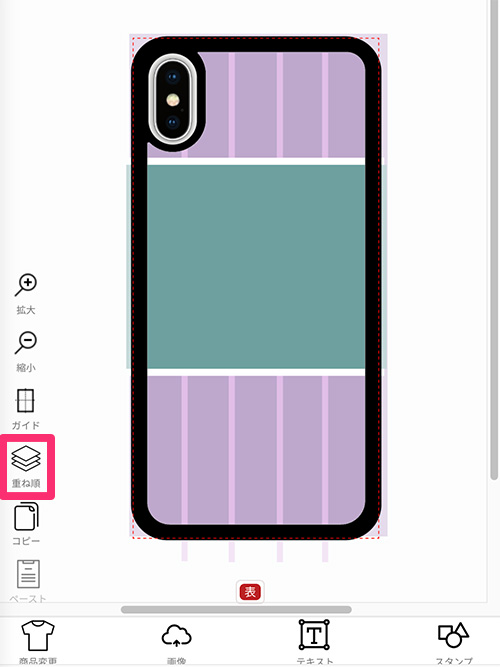
重ね順というアイコンを選択します。

重ね順というアイコンを選択すると現在デザインに使用している素材(スタンプや画像・テキスト)が表示されるので、素材動かしたいをクリックします。
左端に現在デザインに使用している素材(スタンプや画像・テキスト)が表示されるので、素材動かしたいをクリックします。

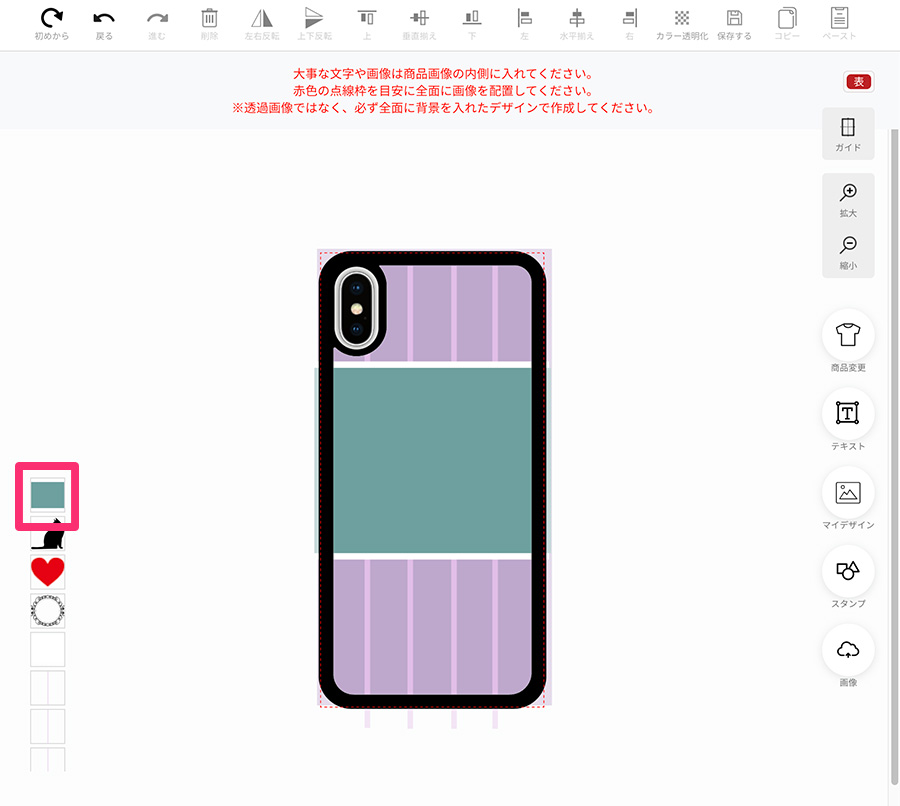
クリックした後、その素材をドラッグすると素材同士の左右を入れ替えることができます。左にいくほど前、右にいくほど後に配置されます。
この場合、グリーンの画像を背面に配置したいので右に移動させました。
そうすることで今まで隠れていた猫のスタンプが見えるようになりました!
クリックした後、その素材をドラッグすると素材同士の上下を入れ替えることができます。上にいくほど前、下にいくほど後に配置されます。
この場合、グリーンの画像を背面に配置したいので右に移動させました。
そうすることで今まで隠れていた猫のスタンプが見えるようになりました!
素材の整列

先ほど紹介した「重ね順」の項目で、複数の素材を整列することができます。
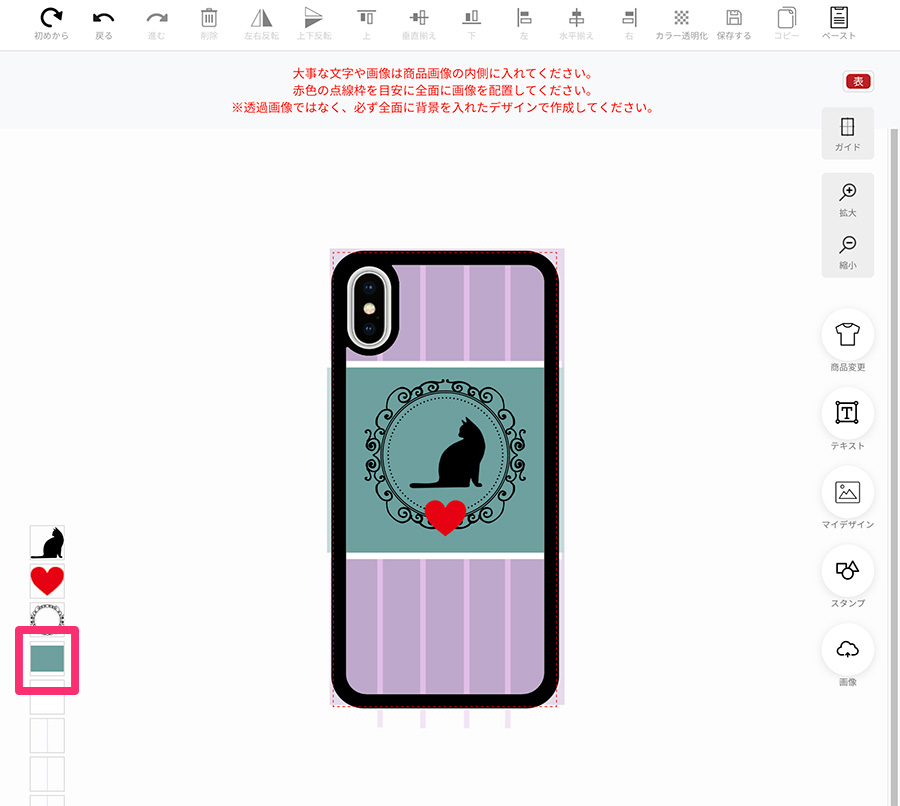
下部に表示される素材の中で、整列したいものをクリックします。
画像のように赤い枠がつけば選択できているということになります。
先ほど紹介した左端で、複数の素材を整列することができます。
左端に表示される素材の中で、整列したいものをクリックします。
画像のように赤い枠がつけば選択できているということになります。

整列したい素材を選択できたら、整列のパネルでどのように整列するかを決めてクリックします。
今回は真ん中に縦1列で並べるため、水平揃えを選択しました。
これでバラバラだったハートのスタンプが縦一列に揃いました!
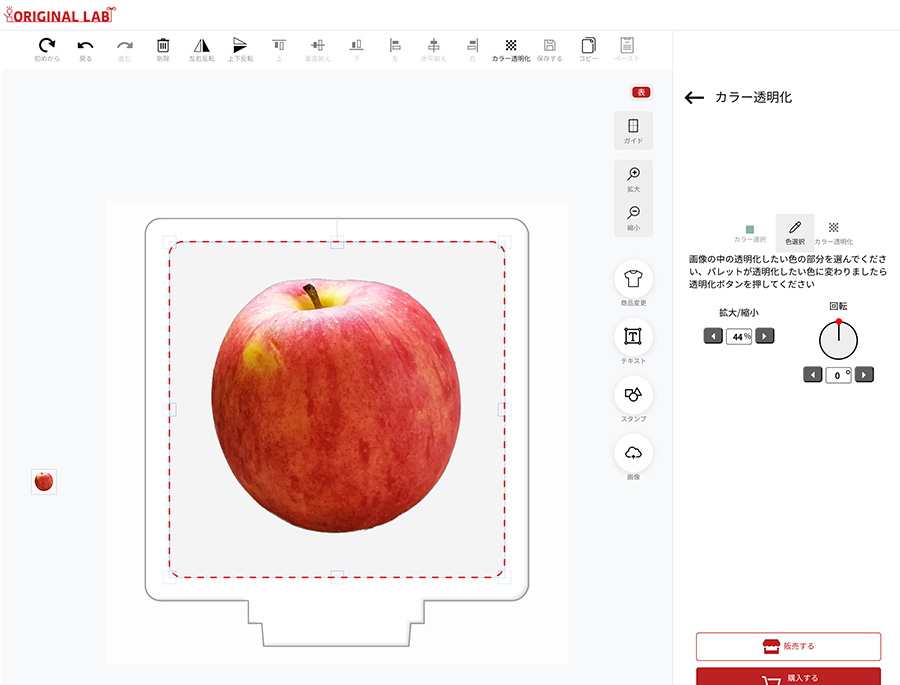
カラーの透明化

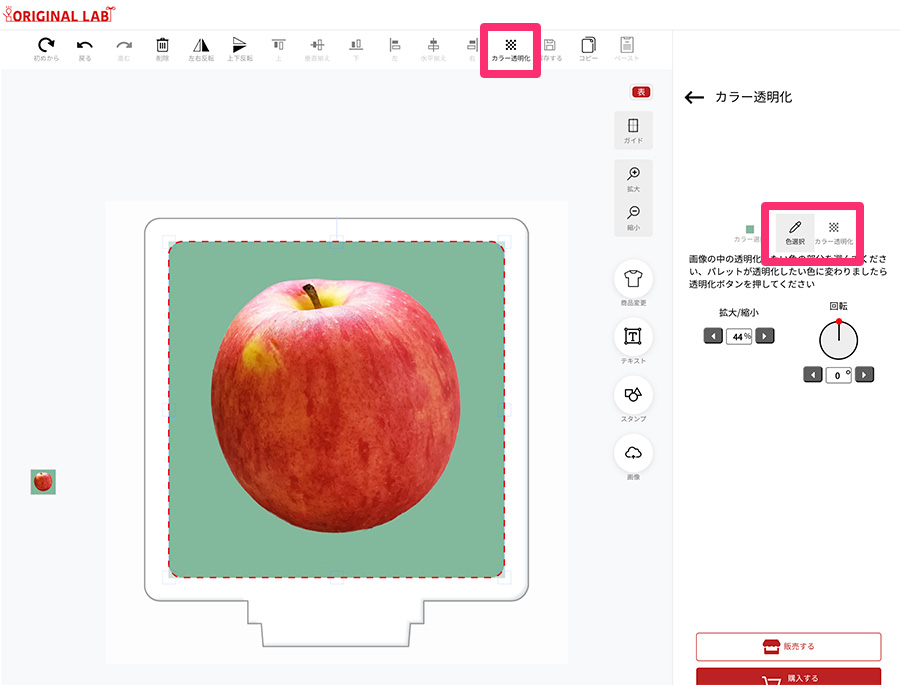
ツールのカラー透明化アイコンを選択し、透明化したい色味の部分を、「色選択」を使って選びましょう。
画像をクリックし、透明化したい色味の部分を、「色選択」を使って選びましょう。
左側にあるカラー選択のボックスカラーが希望の色味に変わった段階で、一番右側にある「カラー透明化」を実行します。

背景の透明化が成功しました!
お気付きの方もいらっしゃるかと思いますが、カラー選択の時点で1色づつしか選択ができないため、背景がグラデーションだったり、複雑なものには向いていません。
単色の背景の場合のみご活用ください。
デザインする時のコツ
ここではケースのタイプに合わせたデザインのコツを紹介していきます。
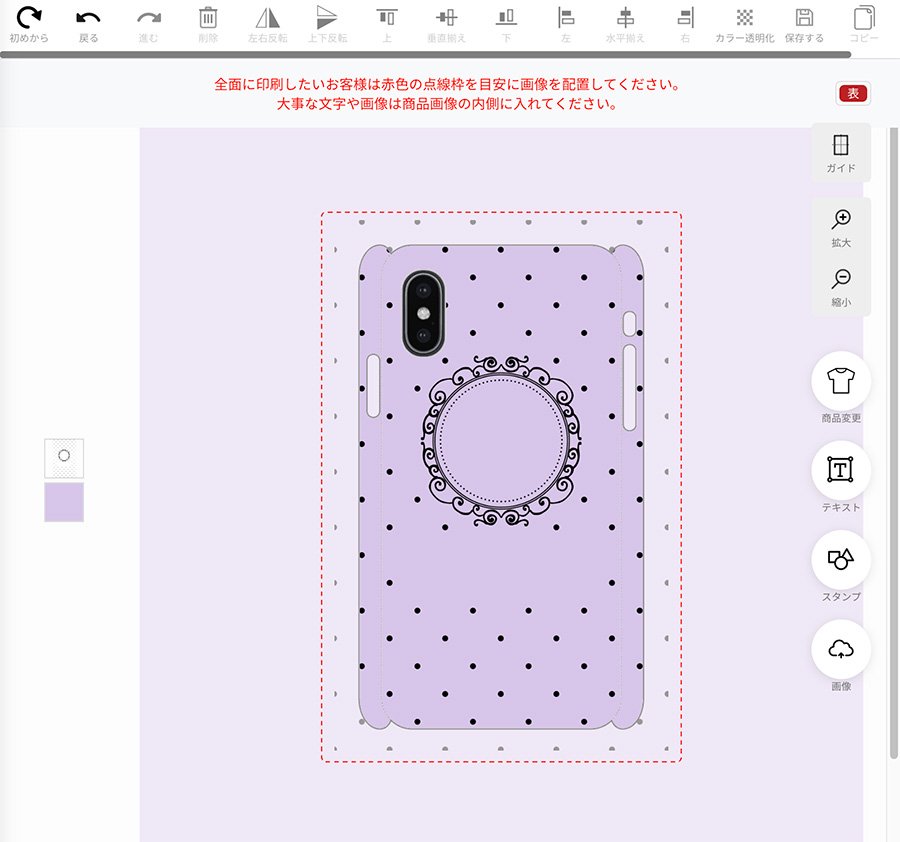
全面(側表面印刷)ケース

全面(側表面印刷)ケースは表面だけでなく側面までデザインを印刷できるのが特徴です。 その特徴を生かして全面にデザインをしたい場合は、赤色の点線枠を目安としてケースいっぱいにデザインをするようにしましょう。
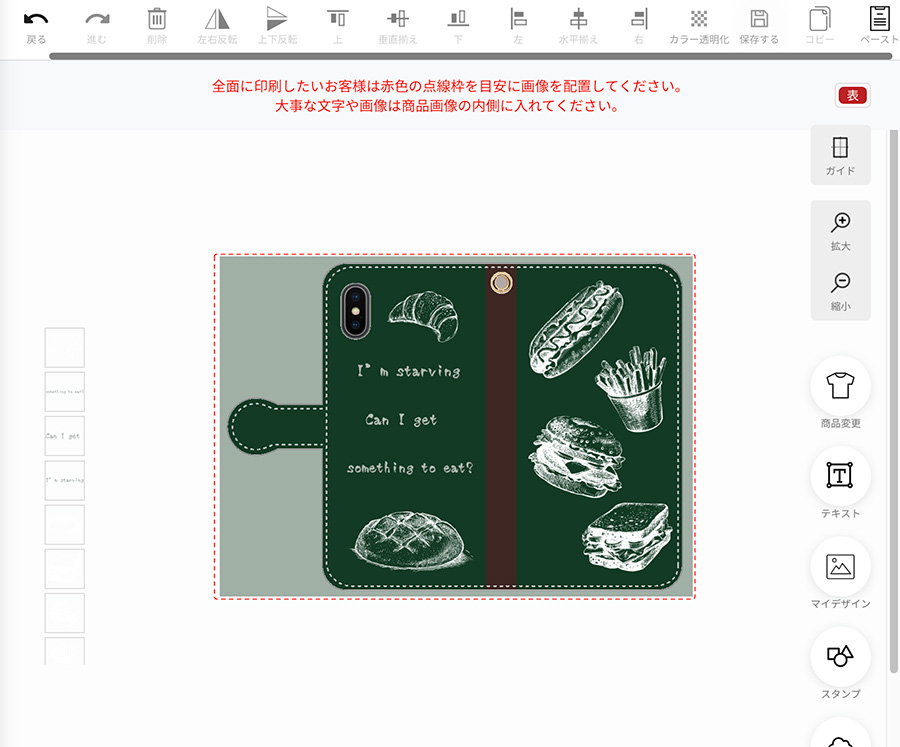
手帳型ケース

手帳型ケースは折りたためる形状を生かして洋書風のデザインがおすすめです。全面印刷ケースと同様、全面にデザインをしたい場合は赤色の点線枠を目安としてケースいっぱいにデザインをするようにしましょう。
今回のデザインはエディタ内のスタンプを使って作ってみました。スタンプの中には飾り枠の素材も豊富なので、洋書風のデザインを作成するのにもぴったりです。